作者:熊孝琳_506 | 来源:互联网 | 2024-11-28 16:47
篇首语:本文由编程笔记#小编为大家整理,主要介绍了2021年度总结 | 葡萄城软件开发技术回顾(上)相关的知识,希望对你有一定的参考价值。 2021年度总结 | 葡萄城软件开发技术回顾(
篇首语:本文由编程笔记#小编为大家整理,主要介绍了2021年度总结 | 葡萄城软件开发技术回顾(上)相关的知识,希望对你有一定的参考价值。
2021年度总结 | 葡萄城软件开发技术回顾(上)
随着冬奥会各项精彩比赛的进行,2022年的序幕逐渐被拉开。
这一年,云原生领域风起云涌,容器大规模应用,k8s可称为炙手可热的话题;这一年,大数据技术体系1.0基本成型,跨过技术复兴与狂潮期,数据平台的商业价值也在逐渐显现,带来大量投资创业机会;这一年,Vue、React、Angular三驾马车仍旧在大前端领跑,整体技术逐渐趋于稳定,未来可期;这一年,元宇宙风头正旺,.net 6的上线也为大家津津乐道。
而这一年对葡萄城而言,也同样是从未停止开发"赋能开发者"脚步,不断探索的一年。

2021,我们依旧秉持着"赋能开发者"使命,匠心、耐心做技术,真心、恒心来分享。
接下来让葡萄带着你一起来看看——葡萄城的2021。
你的"前端表格"请注意查收
你可能没听过SpreadJS,,但是你一定听过在线协同办公。

作为纯前端的类Excel表格控件,在线协同一直是我们的强项。在过去一年的分享中,我们为大家分享了葡萄城在纯前端电子表格中的许多技术内幕,包括双缓存画布和油画分层画布绘制、公式引擎的底层逻辑系列、利用稀疏矩阵进行时空置换提升性能问题,以及金融专业数据IRR/NPV的计算处理,大家有兴趣可以自行查看。
现在我们有一些新家伙,向大家介绍。
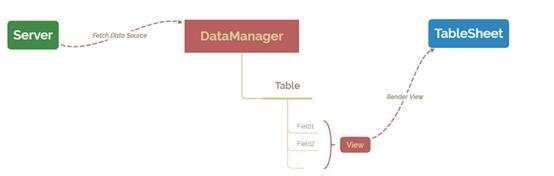
集算表(TableSheet)

为了让前端的表格不但具备类 Excel 的公式计算能力,同时还拥有了传统表格控件的高性能,我们希望将传统的高性能结构化表格 (Grid) 与公式计算引擎 (CalcEngine)结合在一起。
为了实现这样的设计,我们首次提出了数据管理容器 (DataManager) 的概念,将原有在后端才具备的关系数据引擎,完全在前端实现,从而实现了在大量数据(百万行)的情况,秒级的加载、排序、筛选,而这所有的操作,都是完全在前端浏览器中,通过Javascript 代码实现。
- 数据管理容器 (DataManager)不仅承担了数据存储与索引的功能,同时还实现了多数据表关系、视图、CRUD等功能。
- 集算表(TableSheet)则负责将数据管理容器 (DataManager)中整理好的数据、视图、关系通过SpreadJS 本身的"Canvas画布"呈现在网页中。
通过上述功能的结合,在面对大数据量的分析、合并、处理场景上,可以为用户提供更稳健的支持,减少传统表格系统对后台的过度依赖,可以将更多的数据操作在前端完成,从而释放宝贵的后端和带宽资源。
其他亮点

在前端计算引擎性能与兼容问题上,我们也进行了一些优化:
-
兼容性方面:支持了微软最新的 XLOOKUP/XMATCH系列函数,同时在新版本中加入了对刚刚发布的 LAMBDA 函数的兼容
-
在功能方面:内置450种以上的标准 Excel函数支持,同时支持自定义函数、异步函数扩展能力
-
在性能方面:秒级完成上万公式的解析及计算
同时,随着流行前端框架的不断更新,现在也实现了对 Vue3、Angular 13的支持。
除了前端性能的优化,后端的GcExcel现可以支持.NET 6 平台;为了让打印更加方便,集成了打印驱动,直连物理打印机,完成内容直接输出打印。
学道须当猛烈,始终确守初心,对于表格领域的技术探索,我们从未停止,是匠心,更是创新。
让复杂报表不再复杂的报表
复杂报表的复杂,做过报表的同学都了解。2021年,报表领域的深耕我们同样不曾停止。

.Net平台
首先必须要提的就是Blazor Viewer。
Blazor是基于.NET平台及ASP.NET Core技术构建交互式客户端Web UI的框架。开发者可以使用 C# 而不是 Javascript 构建交互式 Web UI。如此可以方便开发者使用C#编写客户端和服务器代码。
为了更加方便进行报表查看,现在推出了新的报表查看器组件——Blazor Viewer。它为应用程序提供了报表渲染,展示,交互,打印导出的全功能,方便我们更加高效的地构建 Web应用。
主要功能包括:
同时随着2021年.Net 6的升级和VS2022的推出,也一并升级兼容。

Javascript 平台
在过去的版本中,ARJS采用的npm包使用的是CommonJS,AMD等模块规范。但是这些规范在使用过程中,会出现一些问题。如CommonsJS比较适合服务端,在服务器读取模块都是在本地磁盘,加载速度很快;但是如果在客户端,加载模块的时候有可能出现"假死"状况。
为了解决这个问题,我们将报表控件的npm包全包采用ES6本身支持的模块化语法。
npm 包公开了原生 ES 模块,利用 ES 模块可以为我们应用程序的开发和构建提供卓越的性能。
现在只要浏览器支持ES6的模块化,项目工程就不用再费时间和精力去进行编译和打包,项目工程体积更小,编译的性能会更快。
同时框架支持更为丰富, Vite.js,Vue 3, Angular 13等前端框架现在都完全支持。
除了以上两点,为了保证报表性能适应更大体量的数据报表生成,我们一直致力于优化报表引擎以提升报表性能,基于平台和开发语言的限制,精细化的优化各个报表生成的关键节点,此次采用变量式数据结构存储,使得整个报表的性能提升非常显著。
对于性能提升,很难将Javascript中的 "1+1"运算优化,但可以优化内存分配,并将比较操作的数量减少到2个,因此我们采用形如以下的变量存储方法:
Type: 'float' | 'string' | 'boolean' | 'int16' | 'int32' … Value: object
变量用于结果展示时候,在进行数据引擎交互计算,因此执行如"1+1"表达式时只需要执行三次内存分配和4次转换,而不计算条件运算符的数量如switch和if,从而减少时间和内存的消耗。
在实际测试中,我们也发现这种方法可以有效提升报表性能,真正实现了增量式大数据量缓存加载机制。
同时,为了进一步突破报表功能限制,为报表控件实现了静默打印。有兴趣同学可以查看之前的文章:https://www.cnblogs.com/powertoolsteam/p/15502771.html

复杂报标报表固然复杂,但我们依旧在不断努力,让复杂报标报表不再那么复杂,成为人人手中皆可用好的实用开发工具。
总结
技术的发展与融合比我们想象的更为迅速,在元宇宙、AI、前端、云、数据、运维等无数关键词的裹挟下,计算机网络技术正在不断生长和演进。
而我们也从未停下前进的脚步,从前端电子表格技术、BI数据分析,到复杂报表的处理解决与风头正盛的低代码,立足当下,展望未来。
本次我们从葡萄城历史最悠久的控件出发,为大家介绍了今年的技术亮点与突破,在下篇内容中,我们将继续带大家回顾葡萄城过去一年在新兴领域中,有哪些可圈可点的技术升级。